Thẻ HTML cho SEO là một trong những điều đầu tiên chúng ta học trong SEO. Chúng vô hình trước mắt thường nhưng có thể làm nên điều kỳ diệu cho bảng xếp hạng hoặc ngược lại, là một trong những lý do khiến thứ hạng của bạn giảm xuống.
Thẻ HTML cho SEO là gì

Thẻ HTML SEO là các đoạn mã có thể được sử dụng để mô tả nội dung cho các công cụ tìm kiếm. Chúng ta có thể sử dụng thẻ HTML để làm nổi bật các phần quan trọng trong bản sao của mình, để mô tả hình ảnh và thậm chí đưa ra hướng dẫn cho các bot của công cụ tìm kiếm.
Thẻ HTML cũng được sử dụng để tác động đến cách các trang web xuất hiện trong kết quả tìm kiếm.
Vai trò thẻ HTML đối với SEO
Chăm sóc các thẻ HTML cho SEO luôn là một phần quan trọng trong danh sách kiểm tra SEO trang web của bạn.
Thứ nhất, mặc dù trí tuệ nhân tạo đã có những bước nhảy vọt trong việc hiểu nội dung, nhưng nó vẫn chưa hoàn hảo. Vẫn còn một biên độ sai sót đáng kể và chúng ta vẫn cần các thẻ HTML để đảm bảo tất cả nội dung của mình được hiểu đúng như ý muốn.
Thứ hai, việc giúp các công cụ tìm kiếm hiểu nội dung của chúng ta không phải là chức năng duy nhất của thẻ HTML SEO. Chúng còn nâng cao trải nghiệm người dùng, giúp tạo ra các đoạn mã tìm kiếm đẹp mắt, giải quyết các vấn đề về nội dung trùng lặp và thực thi các quy tắc thu thập thông tin.
Các thẻ HTML quan trọng
Cần nắm các thẻ HTML cho SEO sau đây nếu bạn muốn cải thiện chất lượng chiến dịch SEO của mình.
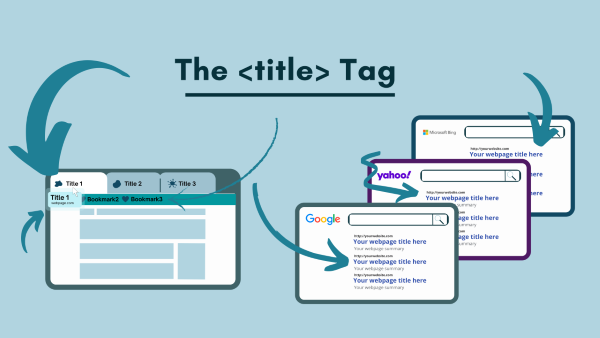
1. Title tag

- Thẻ tiêu đề được các công cụ tìm kiếm sử dụng để xác định chủ đề của một trang và hiển thị nó trong SERP.
Thẻ tiêu đề từng có tầm quan trọng rất lớn đối với các công cụ tìm kiếm. Tuy nhiên, ngày nay, khi Google đã chuyển sang tìm kiếm ngữ nghĩa, giá trị của thẻ tiêu đề được tối ưu hóa thậm chí còn thấp hơn.
Cách tối ưu hóa
- Độ dài tiêu đề: Google có giới hạn nhất định về số lượng ký tự tiêu đề mà nó có thể hiển thị trong SERP. Theo nguyên tắc chung, các tiêu đề có độ dài dưới 60 ký tự sẽ phù hợp với hầu hết các màn hình.
- Từ khóa tiêu đề: Việc có từ khóa trong tiêu đề của bạn vẫn rất quan trọng – đây là cách bạn truyền đạt mức độ liên quan của trang đến người dùng.
- Thương hiệu trong tiêu đề: Trong trường hợp bạn có một thương hiệu nổi tiếng, nên sử dụng nó trong tiêu đề.
2. Meta description tag
Thẻ meta description là một đoạn văn bản ngắn được sử dụng để mô tả trang của bạn trong kết quả tìm kiếm.
Giá trị SEO
Chức năng của mô tả meta tương tự như tiêu đề. Nó cung cấp thêm một chút chi tiết về trang của bạn và giúp người dùng quyết định có truy cập trang của bạn hay không.
Cách tối ưu hóa
Mặc dù mô tả meta thường bị Google viết lại, nhưng vẫn có một lượng mô tả gốc được hiển thị trong SERP. Đừng để nó phụ thuộc vào cơ hội, đừng dựa vào Google để tạo mô tả meta cho bạn, vì có thể nó sẽ không làm như vậy. Và nếu không, bạn sẽ có một đoạn mã được tối ưu hóa kém và hiệu suất kém trong tìm kiếm.
- Độ dài mô tả meta: Không có giới hạn kỹ thuật về độ dài của mô tả meta, nhưng Google thường sẽ chỉ hiển thị 160 ký tự đầu tiên trong đoạn mã của bạn.
- Từ khóa mô tả meta: Có nhiều chỗ hơn trong mô tả meta, vì vậy bạn có thể sử dụng nhiều hơn một từ khóa.
- Không có dấu ngoặc kép trong mô tả meta: Khi bạn sử dụng dấu ngoặc kép trong HTML của mô tả meta, Google sẽ cắt văn bản này tại dấu ngoặc kép khi hiển thị trong SERP.
3. Headings (H1-H6)

Tiêu đề (H1-H6) được sử dụng để chia trang của bạn thành các phần hoặc chương.
Giá trị SEO
Chức năng ban đầu của tiêu đề là cải thiện trải nghiệm người dùng. Khi trang được sắp xếp hợp lý với các tiêu đề, người dùng sẽ dễ dàng điều hướng nội dung hơn, bỏ qua các chương không liên quan và tìm nội dung quan trọng.
Cách tối ưu hóa
- Hệ thống phân cấp tiêu đề: Theo truyền thống, nên chỉ có một tiêu đề H1 trên mỗi trang và nó thường là tiêu đề của trang của bạn.
- Từ khóa tiêu đề: Hãy nhớ rằng mỗi tiêu đề của bạn có thể là một kết quả tìm kiếm riêng biệt. Để làm được điều này, bạn phải viết mỗi tiêu đề như thể đó là tiêu đề trang.
- Cú pháp song song: Đôi khi Google có thể lấy tiêu đề của bạn và biến chúng thành đoạn mã nổi bật kiểu danh sách.
4. Thẻ ngữ nghĩa HTML5
Thẻ ngữ nghĩa HTML5 là một phần của tiêu chuẩn HTML mới nhất và được sử dụng để giúp các công cụ tìm kiếm hiểu nội dung của trang và điều hướng.
Giá trị SEO
Thẻ HTML5 thay thế việc sử dụng div truyền thống để phân chia các trang thành các phần.
5. Thuộc tính Alt
Thuộc tính văn bản alt là một phần của thẻ hình ảnh và cung cấp mô tả cho hình ảnh.
Giá trị SEO
Văn bản thay thế đóng một vai trò quan trọng trong việc tối ưu hóa hình ảnh. Nó làm cho hình ảnh của bạn có thể truy cập được đối với cả công cụ tìm kiếm (bằng cách cho chúng biết ý nghĩa của một hình ảnh cụ thể) và đối với mọi người (bằng cách hiển thị văn bản thay thế trong trường hợp không thể tải một hình ảnh cụ thể hoặc bằng cách giúp trình đọc màn hình truyền đạt hình ảnh).
Cách tối ưu hóa
- Đừng để trống thẻ alt: Nếu bạn muốn sử dụng cơ hội bổ sung này để xếp hạng cao hơn bằng cách tối ưu hóa hình ảnh, thì trước hết, hãy kiểm tra các văn bản thay thế trống.
- Ưu tiên hình ảnh: Nếu bạn có hàng nghìn hình ảnh, bạn không cần phải tối ưu hóa từng hình ảnh một. Hãy chú ý đến những hình ảnh truyền tải một số dữ liệu hữu ích, không phải những hình ảnh được sử dụng để giải trí và trang trí.
- Thêm từ khóa vào thuộc tính alt của bạn: Văn bản thay thế là một cơ hội nữa để bạn sử dụng các từ khóa mục tiêu của mình.
6. Thẻ Open Graph (Open Graph tags)

Thẻ Open Graph (OG) được đặt trong phần <head> của một trang và cho phép bất kỳ trang web nào trở thành một đối tượng phong phú trên mạng xã hội. Nó được Facebook giới thiệu lần đầu tiên vào năm 2010 và sau đó được các nền tảng mạng xã hội lớn khác (LinkedIn, X (trước đây là Twitter), v.v.) công nhận.
Giá trị SEO
Thẻ OG cho phép bạn kiểm soát cách thông tin về trang của bạn được hiển thị khi được chia sẻ qua các kênh xã hội. Khả năng này có thể giúp bạn nâng cao hiệu suất của các liên kết trên mạng xã hội, từ đó thúc đẩy nhiều nhấp chuột hơn và tăng chuyển đổi.
Cách tối ưu hóa
Có khá nhiều thẻ Open Graph, tôi sẽ đưa ra một vài mẹo về những thẻ quan trọng nhất.
- OG title: Đây là một thẻ khác có tiêu đề trang của bạn. Vì vậy, bây giờ bạn có ba tiêu đề khác nhau: một dành cho tìm kiếm (thẻ tiêu đề), một dành cho trang web của bạn (H1) và tiêu đề thứ ba dành cho mạng xã hội (tiêu đề OG).
- OG type: Sử dụng thẻ này để mô tả loại đối tượng bạn đang chia sẻ: trang web, bài đăng, video, công ty, v.v.
- OG description: Thẻ này rất giống với thẻ meta description. Tuy nhiên, nó sẽ không được hiển thị trong SERP, nó sẽ được hiển thị dưới dạng tóm tắt khi trang của bạn được chia sẻ.
- OG image: Một hình ảnh sẽ làm cho liên kết có thể chia sẻ của bạn hấp dẫn hơn nhiều.
7. Thẻ Robots (Robots tag)

Thẻ robots là một phần tử trong HTML của một trang thông báo cho các công cụ tìm kiếm trang nào trên trang web của bạn nên được lập chỉ mục và trang nào không nên. Chức năng của nó tương tự như robots.txt, nhưng robots.txt đưa ra đề xuất (gợi ý). Trong khi đó, thẻ robots đưa ra hướng dẫn.
Giá trị SEO
Thẻ robots không giúp bạn tăng thứ hạng, nhưng bạn có thể sử dụng nó để lưu thứ hạng của mình trong trường hợp bạn phải chặn một số trang khỏi bị lập chỉ mục.
Cách tối ưu hóa
- Xác định bot theo tên: Sử dụng robots nếu bạn muốn chỉ định tất cả các bot, nhưng hãy sử dụng tên bot riêng lẻ nếu bạn muốn chỉ định một bot cụ thể.
- Biết các thông số của bạn: Google hiểu và tôn trọng các thông số sau trong thẻ robots của bạn:
- Noindex — ngăn các công cụ tìm kiếm lập chỉ mục một trang;
- Nofollow — ngăn công cụ tìm kiếm theo dõi TẤT CẢ các liên kết trên trang (đó là lý do tại sao nó khác với thuộc tính nofollow được áp dụng ở cấp độ URL riêng lẻ);
- Follow — các liên kết trên trang sẽ được theo dõi ngay cả khi trang đó là noindex;
- Noimageindex — hình ảnh trên trang này sẽ không được lập chỉ mục;
- Noarchive — ngăn bản sao được lưu trong bộ nhớ cache của trang xuất hiện trong kết quả tìm kiếm;
- None — giống như “noindex, nofollow”.
8. Thẻ Hreflang (Hreflang tag)
Hreflang thực ra không phải là một thẻ mà là một thuộc tính. Nó được sử dụng để cho Google biết rằng các trang của bạn có sẵn bằng các ngôn ngữ khác nhau và có thể tìm thấy các trang này trên URL nào. Bên cạnh đó, các chú thích hreflang còn giúp nhắm mục tiêu theo quốc gia, vì chúng cho phép Google hiểu nơi hiển thị trang của bạn.
Giá trị SEO
Thẻ Hreflang là điều bắt buộc đối với bất kỳ ai xử lý SEO quốc tế.
- Thứ nhất, chúng cho phép các công cụ tìm kiếm xem các phiên bản ngôn ngữ khác của trang của bạn, do đó làm cho chúng có sẵn cho nhiều người dùng hơn trong tìm kiếm.
- Thứ hai, các chú thích hreflang cho phép bạn chỉ định vị trí ngoài ngôn ngữ. Bằng cách này, bạn có thể cho Google biết chính xác trang nào mà họ nên hiển thị cho người dùng tùy thuộc vào vị trí của họ.
- Thứ ba, việc chỉ định các chú thích hreflang cho phép Google tạo mối quan hệ giữa các trang được bản địa hóa của bạn và toàn bộ trang web.
Cách tối ưu hóa
Tối ưu hóa Hreflang được kết nối chặt chẽ với bản địa hóa, vì vậy bạn sẽ cần một công cụ mạnh mẽ có khả năng này. WebSite Auditor sẽ làm.
9. Thẻ Canonical (Canonical tag)

Khi bạn có một vài trang có nội dung giống hệt nhau, bạn có thể sử dụng thẻ canonical để cho các công cụ tìm kiếm biết trang nào nên được ưu tiên.
Giá trị SEO
Thẻ canonical rất quan trọng đối với SEO theo hai cách.
- Trước hết, nó giúp bạn không bị trùng lặp nội dung.
- Thứ hai, nó ngăn chặn việc ăn thịt lẫn nhau.
Cách tối ưu hóa
Khởi chạy WebSite Auditor, đi tới Cấu trúc trang web > Kiểm tra trang web và chú ý đến phần Trên trang, cụ thể là Tiêu đề trùng lặp và Mô tả meta trùng lặp. Trong trường hợp bạn có một vài URL có nội dung giống hệt nhau, hãy chỉ định một phần tử <link rel=”canonical”> trong HTML của trang.
10. Đánh dấu Schema (Schema markup)
Schema markup là một hệ thống các thẻ HTML. Chúng có thể được thêm vào mã của bạn để cho các công cụ tìm kiếm biết về tất cả các loại thông tin: chi tiết liên hệ của bạn, giá sản phẩm, thành phần công thức và nhiều hơn nữa.
Giá trị SEO
Đánh dấu Schema được sử dụng để chỉ ra các phần thông tin cụ thể trên một trang và Google có thể sử dụng các phần thông tin này để tạo các đoạn mã phong phú. Ví dụ: nếu bạn áp dụng Schema cho trang công thức, Google sẽ biết thời gian nấu, thành phần, số lượng đánh giá và thậm chí cả lượng calo của công thức.
Cách tối ưu hóa
Schema có thể hơi phức tạp và nó không phải là thứ bạn có thể tự gõ bằng tay. Cách tốt nhất để áp dụng lược đồ cho một trang là sử dụng Trình trợ giúp đánh dấu dữ liệu có cấu trúc. Ở đó, bạn có thể chọn loại Schema, nhập URL của mình, sau đó chỉ cần chọn văn bản trên trang và đánh dấu nó:
11. Thẻ Nofollow (Nofollow tag)
Thẻ HTML “nofollow” là một thuộc tính HTML được sử dụng để hướng dẫn các công cụ tìm kiếm không theo dõi các liên kết trên một trang web hoặc chuyển uy tín SEO của chúng sang các trang được liên kết.
Giá trị SEO
Liên kết nofollow không trực tiếp tăng thứ hạng trang web của bạn như liên kết dofollow, nhưng chúng vẫn khá hữu ích. Đây là lý do tại sao:
- Mang lại khách truy cập: Ngay cả khi liên kết nofollow không làm tăng thứ hạng SEO của bạn, nó vẫn có thể mang mọi người đến trang web của bạn.
- Trông tự nhiên: Thật tốt khi có sự kết hợp giữa các liên kết nofollow và dofollow. Sự đa dạng này làm cho hồ sơ liên kết của trang web của bạn trông tự nhiên hơn.
Cách tối ưu hóa
Để thêm thẻ HTML nofollow vào liên kết, bạn chỉ cần điều chỉnh một chút HTML. Tìm liên kết mà bạn muốn áp dụng thẻ nofollow. Sau đó, trong thẻ neo — đó là phần bắt đầu bằng <a> — bạn sẽ thêm rel=”nofollow” ngay bên trong nó.
12. Thẻ meta trang web đáp ứng (Responsive Site meta tag)
Thẻ meta trang web đáp ứng là một đoạn HTML thiết yếu giúp đảm bảo trang web của bạn trông đẹp trên mọi thiết bị, từ máy tính để bàn đến điện thoại thông minh. Thẻ HTML SEO này đặc biệt quan trọng trong thế giới mà việc duyệt web trên thiết bị di động cực kỳ phổ biến.
Giá trị SEO
Thẻ meta trang web đáp ứng là công cụ thay đổi cuộc chơi cho SEO vì nó đảm bảo trang web của bạn trông tuyệt vời trên mọi thiết bị. Các công cụ tìm kiếm, như Google, rất thích điều này vì họ ưu tiên các trang web hoạt động tốt trên thiết bị di động.
Cách tối ưu hóa
Để làm cho trang web của bạn phản hồi nhanh và trông đẹp mắt trên mọi thiết bị, bạn chỉ cần thêm một thẻ meta đơn giản vào phần đầu của tài liệu HTML của mình.
13. Thẻ meta được tài trợ (Sponsored meta tag)
Thẻ meta được tài trợ rất hữu ích nếu bạn có quảng cáo hoặc tài trợ trên trang web của mình.
Giá trị SEO
Thẻ HTML nhỏ này cho các công cụ tìm kiếm biết rằng liên kết được trả tiền. Đó là một cách đơn giản để cho Google và những người khác biết bạn đang chơi theo luật, giữ vững danh tiếng của trang web và đảm bảo rằng những liên kết được trả tiền đó không làm ảnh hưởng đến thứ hạng tìm kiếm của bạn.
Cách tối ưu hóa
Nếu bạn đang thêm thẻ được tài trợ vào liên kết, đây là cách nhanh chóng để thực hiện. Mở nơi bạn quản lý mã trang web của mình và xác định vị trí liên kết mà bạn muốn đánh dấu là được tài trợ. Bây giờ, tất cả những gì bạn phải làm là chèn rel=”sponsored” vào phần tử neo.
14. Thẻ vị trí địa lý (Geo Location tag)

Thẻ vị trí địa lý trong HTML được sử dụng để chỉ định tọa độ địa lý trong các trang web. Đây là một cách tiêu chuẩn để chỉ ra vị trí của một địa chỉ thực hoặc điểm ưa thích, giúp trình duyệt và các ứng dụng khác hiểu và sử dụng dữ liệu vị trí cho các mục đích khác nhau, chẳng hạn như lập bản đồ hoặc dịch vụ gần đó. Thẻ HTML SEO này là một phần của nỗ lực rộng lớn hơn nhằm tích hợp các chức năng dựa trên vị trí trực tiếp vào công nghệ web.
Giá trị SEO
Thẻ vị trí địa lý trong HTML có thể tăng thêm giá trị SEO đáng kể, đặc biệt là đối với tối ưu hóa tìm kiếm địa phương. Khi bạn đưa tọa độ địa lý vào nội dung web của mình, nó sẽ giúp các công cụ tìm kiếm hiểu rõ hơn về các vị trí cụ thể mà nội dung hoặc doanh nghiệp của bạn liên quan đến.
Cách tối ưu hóa
Để thêm thẻ vị trí địa lý vào HTML của bạn, bạn chỉ cần thêm một số thẻ meta vào phần <head> của tài liệu HTML của mình. Các thẻ HTML SEO này sẽ chỉ định vĩ độ và kinh độ của vị trí của bạn, đồng thời bạn cũng có thể thêm khu vực và tên địa điểm để biết thêm chi tiết.
15. Thẻ in đậm & in đậm (Bold & strong tags)
Trong HTML, cả thẻ <b> và <strong> đều làm cho văn bản xuất hiện in đậm, nhưng có một sự khác biệt nhỏ về mục đích của chúng. Thẻ <b> chỉ dành cho kiểu dáng; nó làm cho văn bản in đậm mà không ám chỉ bất kỳ tầm quan trọng nào.
Mặt khác, thẻ <strong> không chỉ làm cho văn bản in đậm mà còn chỉ ra rằng nó quan trọng hoặc khẩn cấp. Các công cụ tìm kiếm có thể thêm trọng lượng cho văn bản bên trong thẻ <strong> vì nó báo hiệu rằng nội dung đó rất quan trọng.
Giá trị SEO
Thẻ <strong> có thể tăng cường SEO một chút vì nó nhấn mạnh văn bản quan trọng, báo hiệu cho các công cụ tìm kiếm rằng nội dung này đặc biệt có liên quan. Điều này có thể giúp các cụm từ khóa trong thẻ <strong> xếp hạng tốt hơn.
Cách tối ưu hóa
Để làm cho văn bản in đậm trong HTML, bạn có thể bọc nó bằng thẻ <b>, như thế này: <b>This text is bold</b>. Nếu bạn muốn không chỉ in đậm văn bản mà còn nhấn mạnh tầm quan trọng của nó, hãy sử dụng thẻ <strong> thay thế: <strong>This text is important</strong>.
Với 15 thẻ HTML cho SEO thiết yếu vừa kể trên, hãy tận dụng tối đa theo cách hợp lý nhất để đảm bảo các chiến dịch SEO suôn sẻ, chất lượng.